经过KESION公司技术人员的不断努力,V3.5我们增加了银联卡支付功能。以下简要介绍下银联卡支付的配置。
在使用银联在线支付前配置前,请确保您的支付信息已申请并获得授权通过。
说明:银联在线支付分为测试环境(PM环境)和生产环境(实际投入运行的环境),以下假设以测试环境说明,生成环境类似;
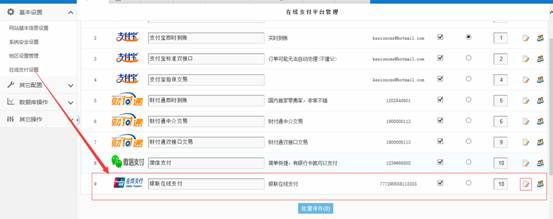
进入KESION系统后台,找到银联在线支付,如下图:

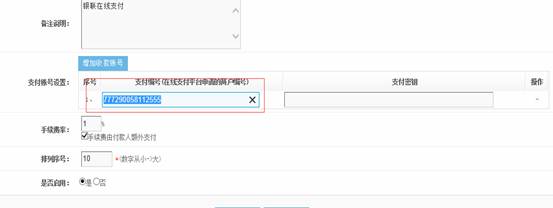
点后面编辑按扭,进入如下图:

这里需要注意的是,这里只需要配置下支付编号(商户号),其它的内容要在 web.config里配置;
在设置web.config参数之前,需要先在服务器上安装证书。
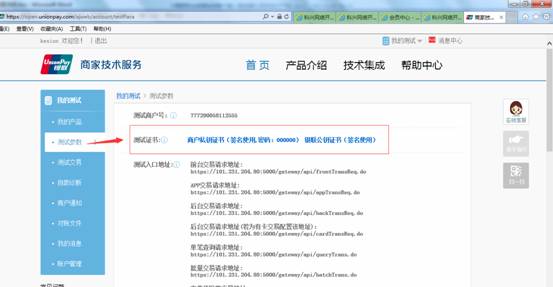
测试环境的证书在银联的测试官网(https://open.unionpay.com)获取,如下图:

也可以在本补本包里获取

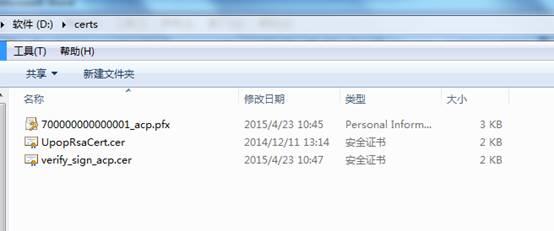
假设我们将证书安装在服务器的D盘,如下图:

那么web.config的设置如下:
接下来我们打开web.config,找到如下代码(测试环境一般按默认的就可以了。前提是您将证书安装在D盘的 certs目录下)
<appSettings>
<!-- ##########################交易发送地址配置#############################-->
<!--######(以下配置为PM环境:入网测试环境用,生产环境配置见文档说明)#######-->
<!-- 签名证书路径 PM_700000000000001_acp.pfx-->
<add key="sdk.signCert.path" value="D:\\certs\\700000000000001_acp.pfx" />
<!-- 签名证书密码 -->
<add key="sdk.signCert.pwd" value="000000" />
<!-- 签名证书类型 -->
<add key="sdk.signCert.type" value="PKCS12" />
<!-- 加密证书路径 -->
<add key="sdk.encryptCert.path" value="D:\\certs\\encrypt.cer" />
<!-- 验签证书目录 -->
<add key="sdk.validateCert.dir" value="D:\\certs\\" />
<!-- 前台交易地址 -->
<add key="sdk.frontTransUrl" value="https://101.231.204.80:5000/gateway/api/frontTransReq.do" />
<!-- 后台交易地址 -->
<add key="sdk.backTransUrl" value="https://101.231.204.80:5000/gateway/api/backTransReq.do" />
<!-- 交易状态查询地址 -->
<add key="sdk.singleQueryUrl" value="https://101.231.204.80:5000/gateway/api/queryTrans.do" />
<!-- 文件传输类交易地址 -->
<add key="sdk.fileTransUrl" value="https://101.231.204.80:9080/" />
<!-- 批量交易地址 -->
<add key="sdk.batTransUrl" value="https://101.231.204.80:5000/gateway/api/batchTrans.do" />
<!-- 有卡交易地址 -->
<add key="sdk.cardRequestUrl" value="https://101.231.204.80:5000/gateway/api/cardTransReq.do" />
<!-- app交易地址 手机控件支付使用该地址-->
<add key="sdk.appRequestUrl" value="https://101.231.204.80:5000/gateway/api/appTransReq.do" />
<add key="kesion" value="kesion" />
</appSettings>
切换到实际环境,注意:
https://open.unionpay.com/ajweb/help/faq/listByType?faqType=prod
完成以上工作后,您的网站就可以正常使用银联在线支付功能了。
KESION 科汛软件
KESION 科汛软件是国内领先的在线教育软件及私域社交电商软件服务提供商,长期专注于为企业提供在线教育软件及社交电商SaaS平台解决方案。
公司核心产品云开店SaaS社交电商服务平台、在线教育SaaS服务平台、教育企业数字化SaaS云平台、企微营销助手、私有化独立部署品牌网校和在线教育咨询等。KESION 不断通过技术创新,提供产品和服务,助力企业向数字化转型,通过科技驱动商业革新,让商业变得更智慧!
经过KESION公司技术人员的不断努力,V3.5我们增加了微信支付功能。以下简要介绍下微支付的配置。使用此功能需要有微信公众服务号,并且要通过微信支付的审核工作。在以下设置之前,我们假设您的账号已通过
感谢您关注并使用KESION公司开发的系列建站产品,今天给大家介绍下商城系统V3.5的一些功能改进。 1、 商品品牌改进 商城系统改进后台添加商品时,可以直接选择品牌,如下图: 商品管理改进可以按品


