
浅笑安然,岁月静好,
阳光时时明媚,生活处处晴好,
就让我们带着明媚,温暖前行,
让快乐,绽放成这个季节里温暖的太阳,
让微笑,淡化这个季节里的所有伤感。
新年将近,小编给各位献上一波暖心福利~

新版网校V6自定义表单支付多项付款啦~
表单定制开发允许多项计算价格信息,
多种调用方式还可更好的调整页面展示的效果。
好啦,废话不多说,
小编给各位小主早早地安排上了,
来~这波福利攻略请收好~
第一步:创建
需要后台设置一个自定义表单信息,
注意收费项目是在这个创建自定义表单的时候开始创建的,
如图所示:
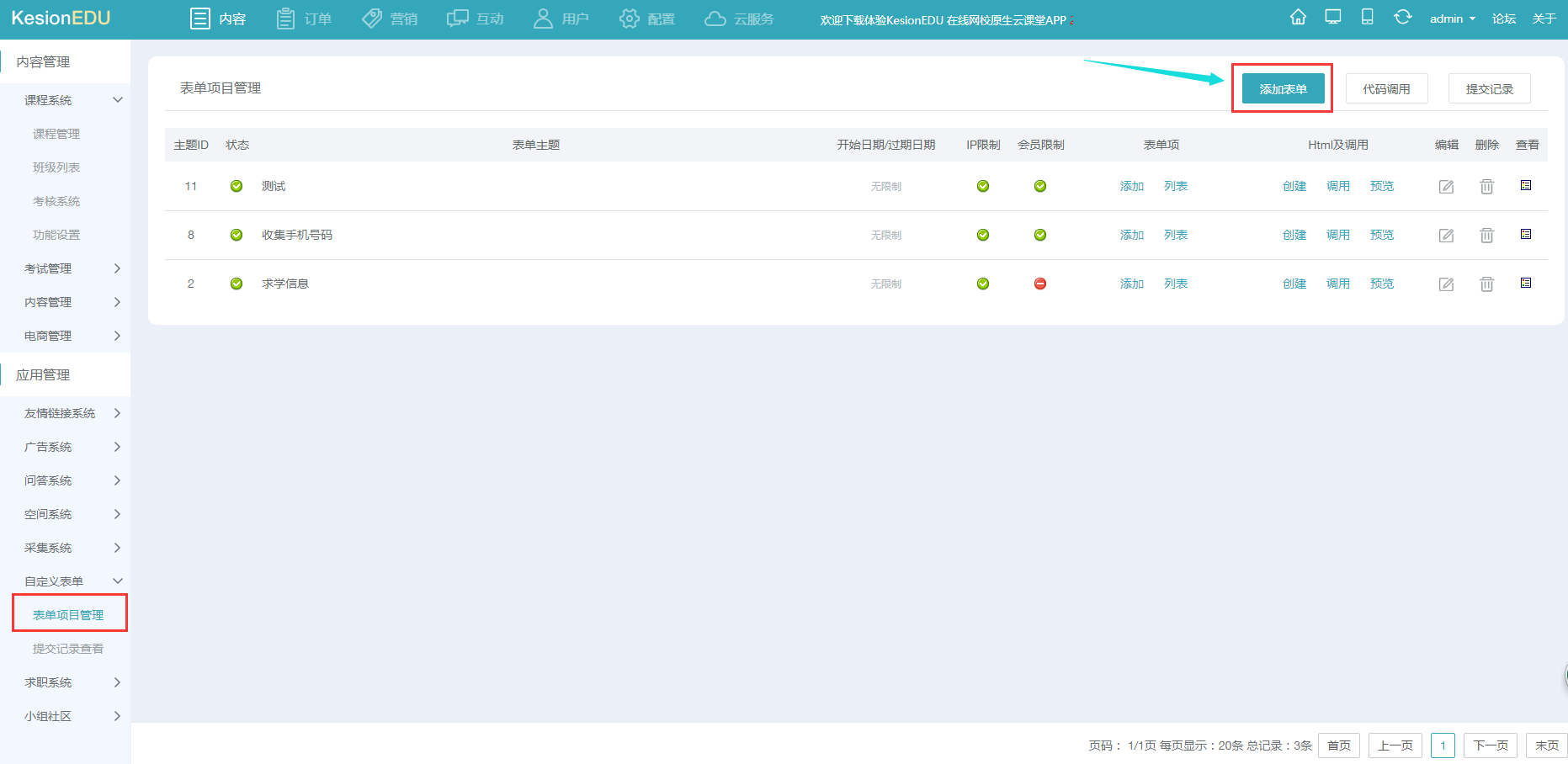
首先,打开应用管理——自定义表单——表单项目管理,
点击“添加表单”进行创建,

进入添加表单项目页面,
对支付选项进行设置,支付也开启也可关闭,启用可设置价格唯一与不唯一之分,
如图所示:

在创建表单的时候可以设置多个支付项目,
例:
{收费项目#[项目一|100,项目二|100,项目三|100]#4},
{价格#[项目一qq|100,项目二ww|100,项目三ee|100]#4}
说明:
1、#是分割符 第一个参数表示大的收费项目,第二个参数表示这些价格的集合有哪些信息 第三个表示每种价格最多可选数量;
2、多个收费项目最外层用,(英文)隔开。
点击“基本信息”进行设置,
以下是创建方式,支持两种调用方式,优先推荐单独页面调用,可以更好的去调整页面展示的效果。

第二步:调用展示
表单创建好可以通过调用的形式进行调用展示,
点击“调用”进行展示,

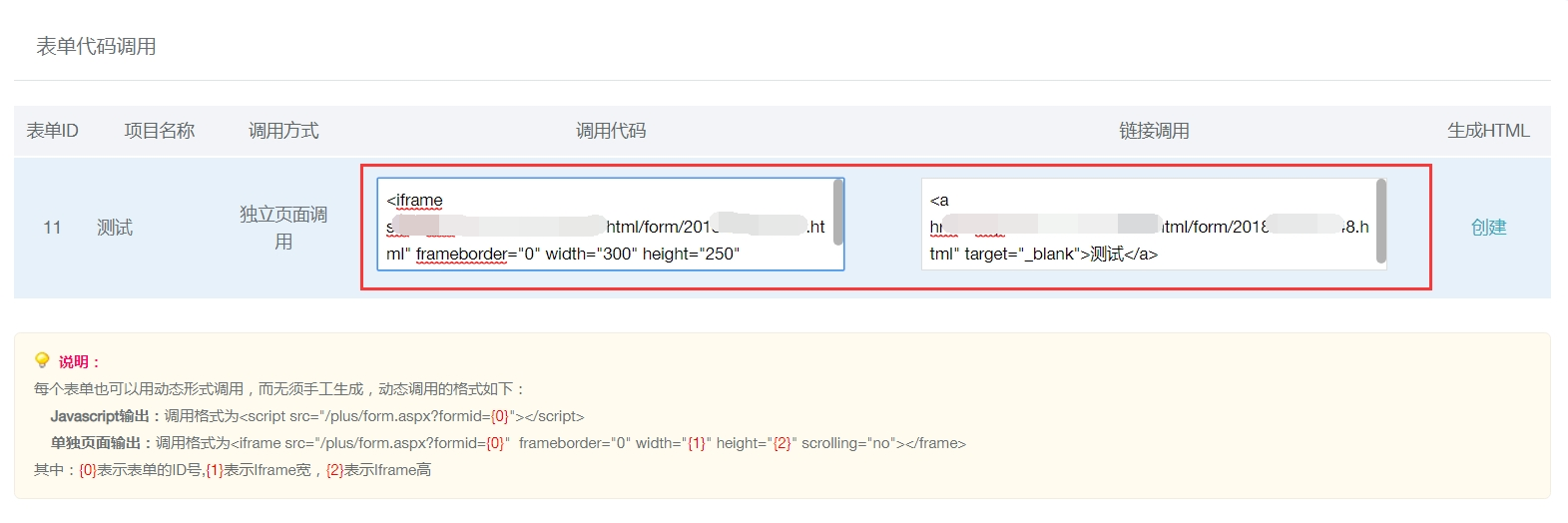
进入表单代码调用页面,如图所示:
这边是由于两种方式都进行创建,因而会有两个路径信息,
这个路径可以通过直接访问SRC信息进行检查,

说明:
每个表单也可以用动态形式调用,而无须手工生成,动态调用的格式如下:
Javascript输出:调用格式为<script src="/plus/form.aspx?formid={0}"></script>
单独页面输出:调用格式为<iframe src="/plus/form.aspx?formid={0}" frameborder="0" width="{1}" height="{2}" scrolling="no"></frame>
其中:{0}表示表单的ID号,{1}表示Iframe宽,{2}表示Iframe高。
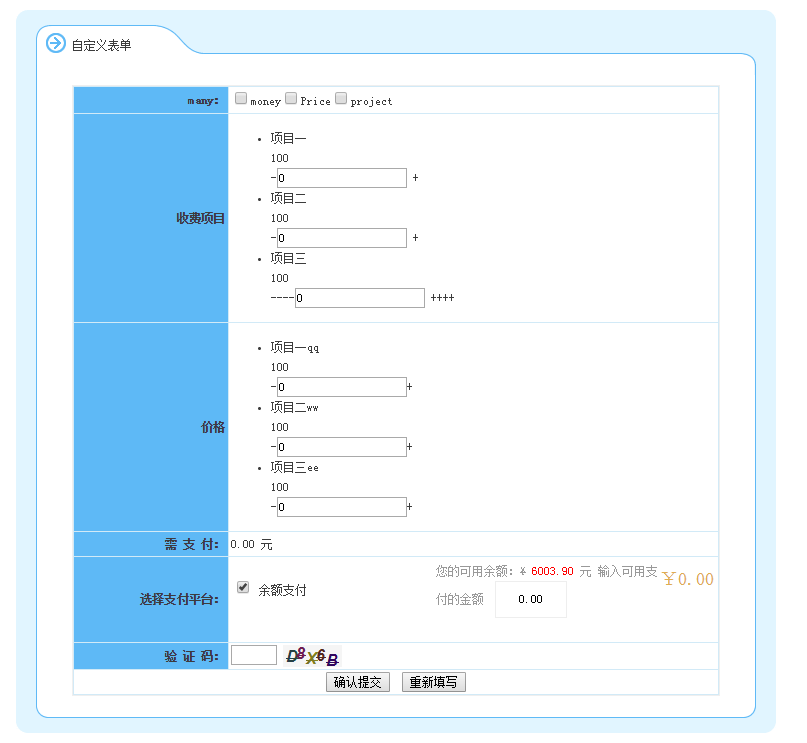
以下是测试调用的结果可以查看,样式需要自行调整。

独乐不如众乐,好的事情需要分享~
快叫上你的小伙伴一起来参与吧!
最美的日子,最美的你,
还有最值得期待的消息!

KESION 科汛软件
KESION 科汛软件是国内领先的在线教育软件及私域社交电商软件服务提供商,长期专注于为企业提供在线教育软件及社交电商SaaS平台解决方案。
公司核心产品云开店SaaS社交电商服务平台、在线教育SaaS服务平台、教育企业数字化SaaS云平台、企微营销助手、私有化独立部署品牌网校和在线教育咨询等。KESION 不断通过技术创新,提供产品和服务,助力企业向数字化转型,通过科技驱动商业革新,让商业变得更智慧!
从移动互联网开始盛行的时候,APP频出,但是最让人尴尬的就是登陆,app用多了,账号密码就越多,小编经常处在错乱中,有时候明明知道注册过,却想不起帐号密码,只能重新注册,简直是大写的忧桑。。但自从有了
距离科汛网校SaaS运营版正式上线 还有20天! 这将是 一款改变当下在线教育格局的产品 我们要帮助更多的教育企业 快速布局线上市场 联合课程、渠道、生源三大要素 打造垂直领域的


