小程序做个菜单组件,数据由外部灌入。实现菜单弹出的阻尼动画效果

实现
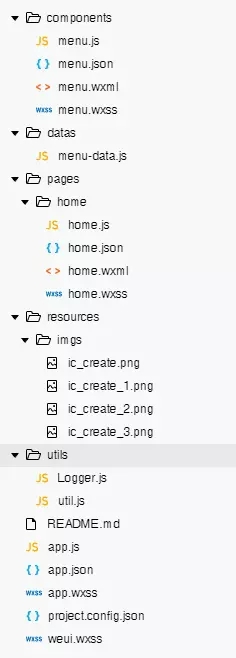
代码结构如下:


menu.js
var Logger = require('../utils/Logger.js')
Component({
properties: {
menu_list: Array,
},
data: {
showMenu: true
},
attached: function() {
this.setData({
menu_list: this.data.menu_list
})
},
methods: {
// 点击新建按钮
onCreateTap: function() {
this.setData({
showMenu: !this.data.showMenu
})
},
// 点击展开的单个按钮
onItemTap: function(event) {
var item = event.currentTarget.dataset.item;
// 微信小程序中是通过triggerEvent来给父组件传递信息的
//triggerEvent:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
var menuEventDetail = {
item
}
this.triggerEvent('handleMenu', menuEventDetail)
//menuEventOption是触发事件的选项,包括设置事件是否冒泡之类的,不过这里默认是不冒泡的
// var menuEventOption = {
//
// }
// this.triggerEvent('handleMenu', menuEventDetail, menuEventOption)
}
}
})
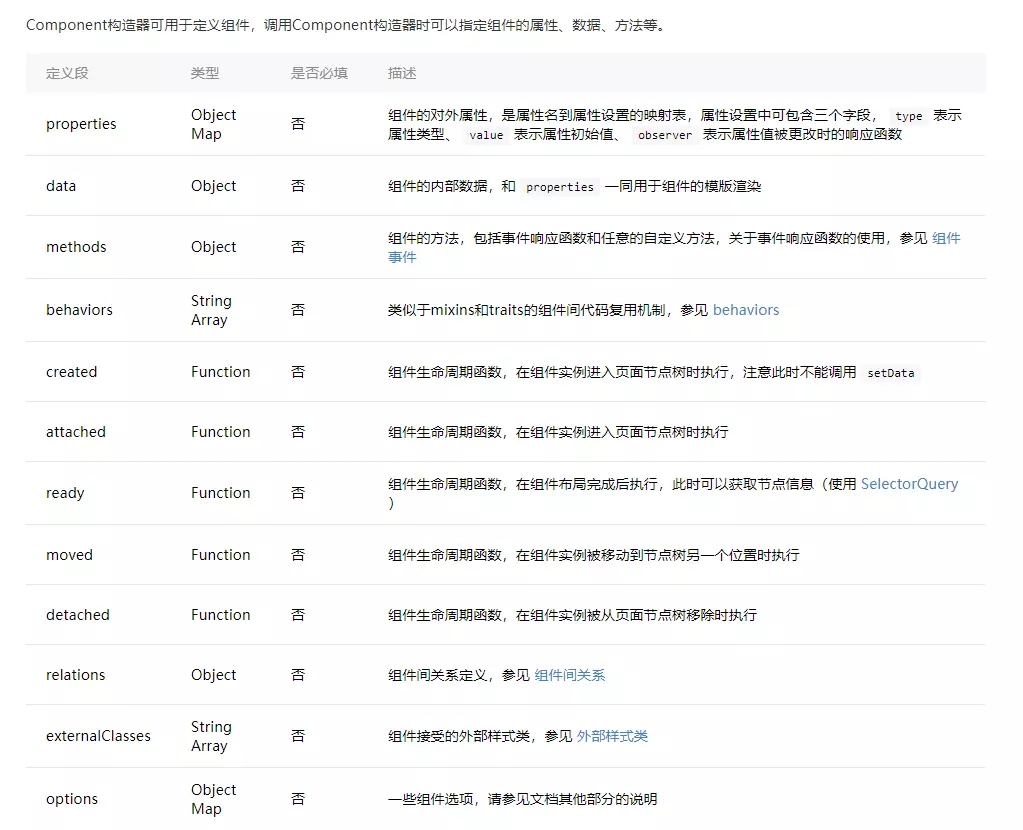
参考文档中Component的生命周期:

设置数据选择在attached方法内。
查看文档
this.triggerEvent(eventName, eventDetail, eventOption)
还有个关键的地方:(其实最开始创建component的时候就自动生成了)全手打的话,要记得在menu.json里添加自定义组件的声明:
{
"component": true,
"usingComponents": {}
}
menu.wxml
菜单个数根据传入的menu_list来,菜单显隐由showMenu控制
<view class='container'>
<view hidden="{{showMenu?false:true}}" class='sub-btn-container'>
<block wx:for='{{menu_list}}' wx:key='index'>
<view class='sub-btns' catchtap='onItemTap' data-item='{{item}}'>
<image class='btn' src='{{item.src}}' />
<text class='sub-btn__name'>{{item.name}}</text>
</view>
</block>
</view>
<image catchtap='onCreateTap' class='btn' src='/resources/imgs/ic_create.png' />
</view>
菜单的显示内容,由外部datas/menu-data.js控制
var menu_list = [{
id: 1,
name: '帖子',
src: '/resources/imgs/ic_create_1.png'
}, {
id: 2,
name: '资讯',
src: '/resources/imgs/ic_create_2.png'
}, {
id: 3,
name: '照片',
src: '/resources/imgs/ic_create_3.png'
}]
module.exports = {
menu_list: menu_list
}
数据在使用的地方引入
home.js
var menuData = require('../../datas/menu-data.js')
var Logger = require('../../utils/Logger.js')
Page({
onLoad: function() {
this.setData({
menu_list: menuData.menu_list,
})
},
onReady: function() {
this.menu = this.selectComponent("#menu");
},
handleMenu: function(event) {
//这里的detail就是在自定义组件中定义的menuEventDetail
var item = event.detail.item;
Logger.v("item", item);
wx.showToast({
title: '新建' + item.name,
})
}
})
home.wxml
<view>
<!-- handleMenu为父组件和自定义组件之间通信的桥梁 -->
<menu class='menu' menu_list='{{menu_list}}' bind:handleMenu='handleMenu' />
<text class='text'>HOME</text>
</view>
还有个关键的地方:使用的地方,这里是home,要记得在home.json中使用该组件(引号前面的相当于别名,起啥名,wxml里就用啥名)
home.json
{
"usingComponents": {
"menu": "/components/menu"
}
}
小程序工具提供多类型商城/门店小程序制作,可视化编辑 1秒生成5步上线。通过拖拽、拼接模块布局小程序商城页面,所看即所得,只需要美工就能做出精美商城。更多小程序商店请查看:小程序商店

KESION 科汛软件
KESION 科汛软件是国内领先的在线教育软件及私域社交电商软件服务提供商,长期专注于为企业提供在线教育软件及社交电商SaaS平台解决方案。
公司核心产品云开店SaaS社交电商服务平台、在线教育SaaS服务平台、教育企业数字化SaaS云平台、企微营销助手、私有化独立部署品牌网校和在线教育咨询等。KESION 不断通过技术创新,提供产品和服务,助力企业向数字化转型,通过科技驱动商业革新,让商业变得更智慧!
做小程序开发发现,页面分享出去后,用户通过分享进去的页面很难找到返首页的情况。(微信官方操作是点击右上角三个点,在手机下方显示返回首页)。民间很多方案是自己在页面加...
很多情况我们在开发小程序时,需要调用腾讯地图的数据,来作为地图导航。那么该如何实现?...


