微信小程序点餐系统我们会用到购物车功能,添加菜品到购物车,以及点击数量加减,那么这种点餐小程序购物车效果要如何实现,下面为大家介绍。


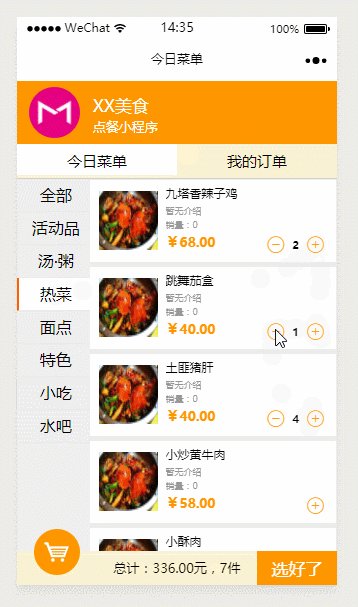
自己的第一个点餐小程序,主要包括左右菜单联动、点击数量加减、菜单和购物车数量可以同步加减、购物车动画等,纯前端实现
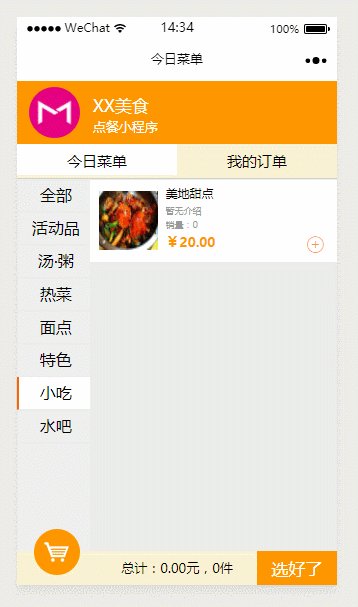
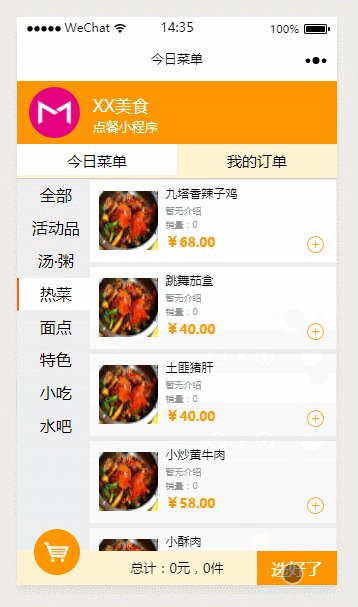
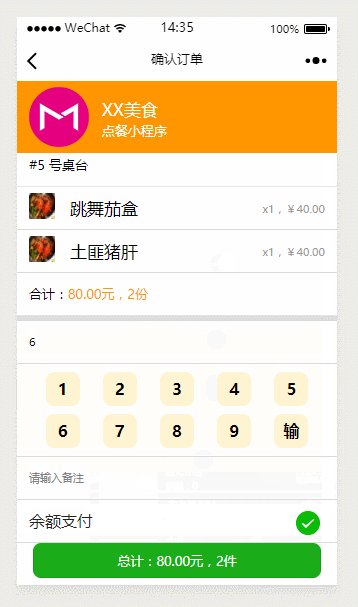
大致的功能样式如下图展示:
主要代码块:
// 点击左侧分类切换右侧菜品
changeRightMenu: function (e) {
var classify = e.target.dataset.id;// 获取点击项的id
var foodList = this.data.foodList;
var allFoodList = this.data.allFoodList;
var newFoodList = [];
if (classify == 0) {//选择了全部选项
this.setData({
curNav: classify,
foodList: allFoodList
})
} else { //选择了其他选项
for (var i in allFoodList) {
if (allFoodList[i].catid == classify) {
newFoodList.push(allFoodList[i])
}
}
this.setData({
// 右侧菜单当前显示第curNav项
curNav: classify,
foodList: newFoodList
})
}
},
// 购物车及菜单中增加数量
addCount: function (e) {
var id = e.currentTarget.dataset.id;[这里写链接内容](http://download.csdn.net/download/m0_37543652/10019843%20%20%E6%BA%90%E7%A0%81%E4%B8%8B%E8%BD%BD%E5%9C%B0%E5%9D%80)
var arr = wx.getStorageSync('cart') || [];
var f = false;
for (var i in this.data.foodList) {// 遍历菜单找到被点击的菜品,数量加1
if (this.data.foodList[i].id == id) {
this.data.foodList[i].quantity += 1;
if (arr.length > 0) {
for (var j in arr) {// 遍历购物车找到被点击的菜品,数量加1
if (arr[j].id == id) {
arr[j].quantity += 1;
f = true;
try {
wx.setStorageSync('cart', arr)
} catch (e) {
console.log(e)
}
break;
}
}
if (!f) {
arr.push(this.data.foodList[i]);
}
} else {
arr.push(this.data.foodList[i]);
}
try {
wx.setStorageSync('cart', arr)
} catch (e) {
console.log(e)
}
break;
}
}
this.setData({
cartList: arr,
foodList: this.data.foodList
})
this.getTotalPrice();
},
// 定义根据id删除数组的方法
removeByValue: function (array, val) {
for (var i = 0; i < array.length; i++) {
if (array[i].id == val) {
array.splice(i, 1);
break;
}
}
},
// 购物车减少数量
minusCount: function (e) {
var id = e.currentTarget.dataset.id;
var arr = wx.getStorageSync('cart') || [];
for (var i in this.data.foodList) {
if (this.data.foodList[i].id == id) {
this.data.foodList[i].quantity -= 1;
if (this.data.foodList[i].quantity <= 0) {
this.data.foodList[i].quantity = 0;
}
if (arr.length > 0) {
for (var j in arr) {
if (arr[j].id == id) {
arr[j].quantity -= 1;
if (arr[j].quantity <= 0) {
this.removeByValue(arr, id)
}
if (arr.length <= 0) {
this.setData({
foodList: this.data.foodList,
cartList: [],
totalNum: 0,
totalPrice: 0,
})
this.cascadeDismiss()
}
try {
wx.setStorageSync('cart', arr)
} catch (e) {
console.log(e)
}
}
}
}
}
}
this.setData({
cartList: arr,
foodList: this.data.foodList
})
this.getTotalPrice();
},

KESION 科汛软件
KESION 科汛软件是国内领先的在线教育软件及私域社交电商软件服务提供商,长期专注于为企业提供在线教育软件及社交电商SaaS平台解决方案。
公司核心产品云开店SaaS社交电商服务平台、在线教育SaaS服务平台、教育企业数字化SaaS云平台、企微营销助手、私有化独立部署品牌网校和在线教育咨询等。KESION 不断通过技术创新,提供产品和服务,助力企业向数字化转型,通过科技驱动商业革新,让商业变得更智慧!
小程序调用科大讯飞接口必须要确定你是否在讯飞开放平台申请开通了语音识别功能。...
大多app都有欢迎界面,那么小程序开发是否也可以设计一个登录欢迎界面,下面为大家介绍小程序登录界面样式开发实例...


