2020/9/27 0:00:00
来源:不详
作者:未知
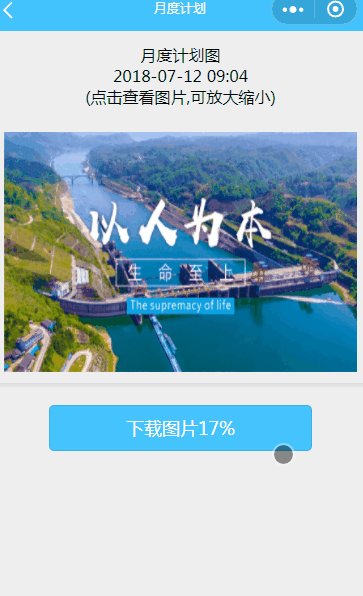
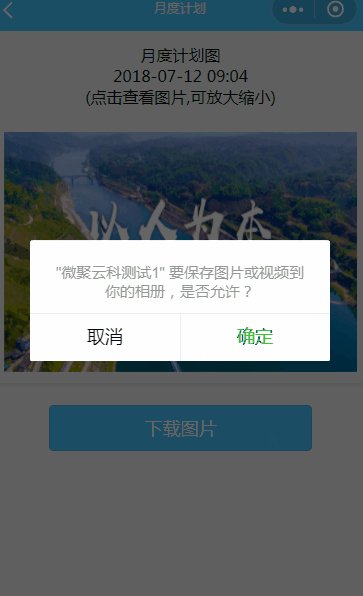
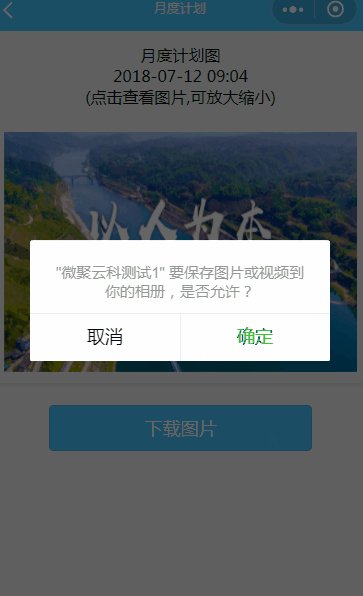
以下这篇关于小程序页面效果的开发,为大家介绍如何实现 下载图片并且显示进度

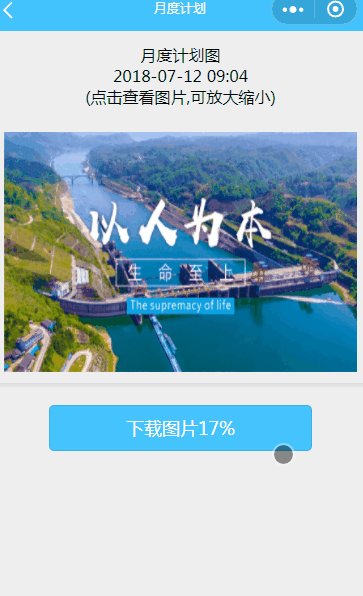
图片效果

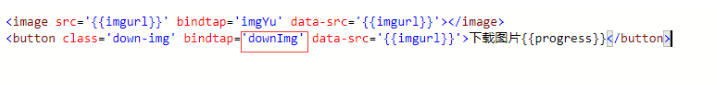
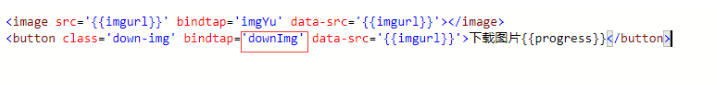
wxml

js
-
1 downImg: function(e) {
-
2 var _this = this;
-
3
-
4 // 获取图片地址(http://www.playsort.cn/...)
-
5 var img = e.currentTarget.dataset.src;
-
6
-
7 // 下载监听进度
-
8 const downloadTask = wx.downloadFile({
-
9 url: img,
-
10 success: function(res) {
-
11 // 只要服务器有响应数据,就会把响应内容写入文件并进入 success 回调,业务需要自行判断是否下载到了想要的内容
-
12 console.log(res)
-
13 if (res.statusCode === 200) {
-
14 wx.saveImageToPhotosAlbum({
-
15 filePath: res.tempFilePath,
-
16 success: function(res) {
-
17 wx.showToast({
-
18 title: '保存图片成功!~',
-
19 });
-
20 },
-
21 fail: function(res) {
-
22 wx.showToast({
-
23 title: '保存图片失败!~',
-
24 });
-
25 }
-
26 })
-
27 }
-
28 }
-
29 });
-
30 downloadTask.onProgressUpdate((res) => {
-
31 if (res.progress === 100) {
-
32 this.setData({
-
33 progress: ''
-
34 });
-
35 } else {
-
36 this.setData({
-
37 progress: res.progress + '%'
-
38 });
-
39 }
-
40 });
-
41 }

小程序工具提供多类型商城/门店小程序制作,可视化编辑 1秒生成5步上线。通过拖拽、拼接模块布局小程序商城页面,所看即所得,只需要美工就能做出精美商城。更多小程序商店请查看:小程序商店
【本站声明】
1、本站文章中所选用的图片及文字来源于网络以及用户投稿,由于未联系到知识产权人或未发现有关知识产权的登记,如有知识产权人并不愿意我们使用,如果有侵权请立即联系。
2、本网站不对文章中所涉及的内容真实性、准确性、可靠性负责,仅系客观性描述,如您需要了解该类商品/服务详细的资讯,请您直接与该类商品/服务的提供者联系。
KESION 科汛软件
KESION 科汛软件是国内领先的在线教育软件及私域社交电商软件服务提供商,长期专注于为企业提供在线教育软件及社交电商SaaS平台解决方案。
公司核心产品云开店SaaS社交电商服务平台、在线教育SaaS服务平台、教育企业数字化SaaS云平台、企微营销助手、私有化独立部署品牌网校和在线教育咨询等。KESION 不断通过技术创新,提供产品和服务,助力企业向数字化转型,通过科技驱动商业革新,让商业变得更智慧!