1.0 新建自定义JS标签
自定义JS标签它有两种,一种是文章系统的JS,另一种就像自定义静态标签一样,您输入什么内容它就显示什么内容。
自定义JS标签和系统JS标签区别:
和系统JS标签一样,右击鼠标选择新建,JS文件名同样以.js结束;但自定义JS标签与系统JS标签不同的是,它有多种样式进行选择,另外,标签建好后,以后添加的文章,它都会自动显示在网页上,而不需要发布JS,另外就是系统JS它就像系统函数标签一样,直接指定栏目然后就能把该栏目下的文章调用出来,但自定义JS标签不行,在建好标签后,它必须到文章中心,把需要用自定义JS标签在网页中调用的文章加入到JS,下面我们会提到。
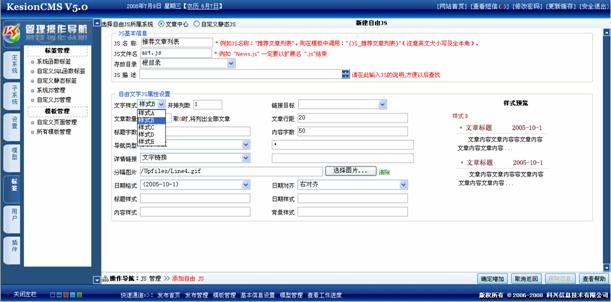
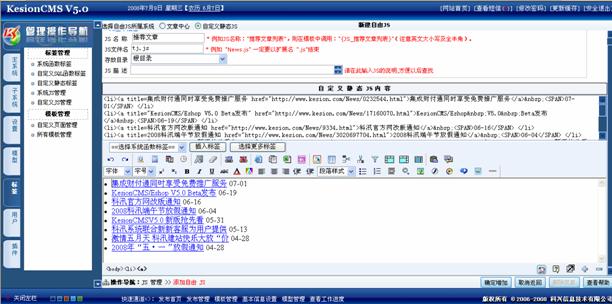
我们先看文章中心的自由JS,参数设置,如下图:
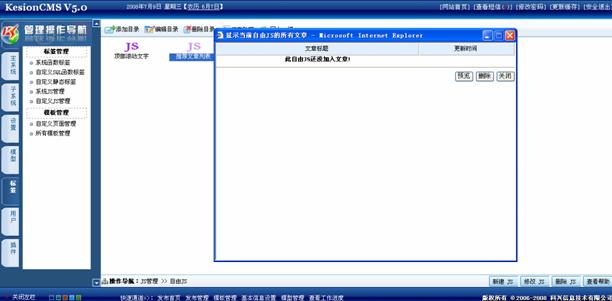
点击“确定增加”添加自由JS完成。像系统JS标签一样,我们返回到自定义JS管理首页,点击“预览”,在我们还没有添加任何文章到自由JS中时,我们看到的效果是如下图这样的:
2.0 给自定义JS标签添加文章
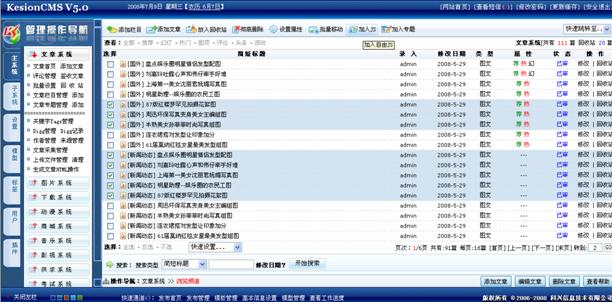
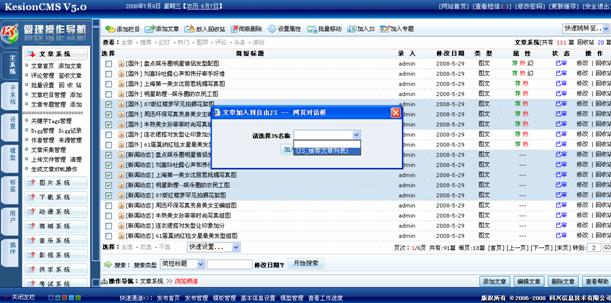
我们到文章中心,假设我们现在要把这几篇文章加到自定义JS中,我们选中这几篇文章,如下图:
然后点击顶部菜单中的”加入JS“,并选择需要加入的JS,如下图:
点击“加入JS”添加文章到自由JS完成。
3.0调用标签
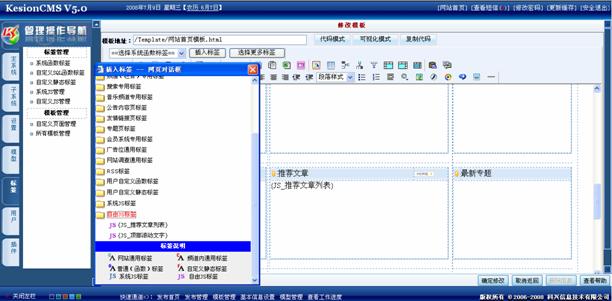
我们打开模板并插入标签{JS_推荐文章列表},如下图:
保存模板,刷新网页即可看到效果了。
4.0自定义静态JS
自定义静态JS标签和我们的自定义静态标签原理是一样的,他们都是您输入什么内容就显示什么内容,但同文章中心的自定义静态标签不同的是,它不需要在文章中心选择文章加入JS。我从
www.kesion.com公告中复制了这么几篇文章到编辑器空白处,我们在自定义静态JS内容中点击鼠标,会看到html代码,如下图:
保存标签,调用标签后,我们看一下效果: