V9商城版本 根据用户所在IP自动识别计算运费功能演示及使用说明:
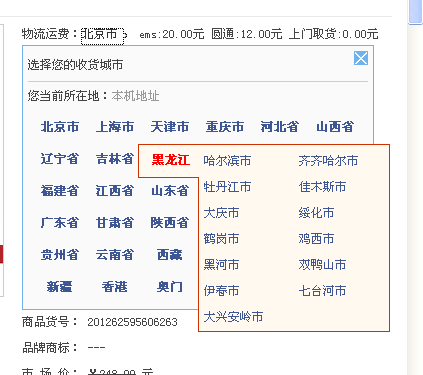
商品内容页效果如下:

去收银台的效果如下:

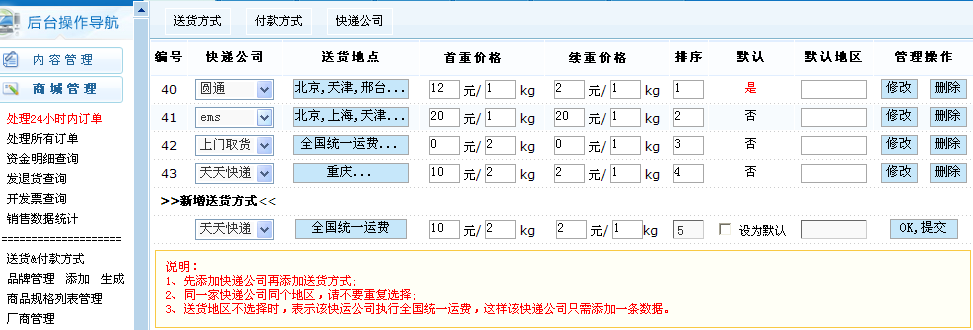
运费在后台商城选项里配置

使用说明:
1此功能仅针对购买Eshop企业版本的用户开放使用。
2.IP数据库使用纯真数据库,放在shop/qqwry.dat,此数据库如果有最新版可以自行下载覆盖即可。 (http://www.cz88.net/)
3此插件适合v9.0商业版本,如果用的是官方自带的模板直接上传覆盖即可,如果有改过自带的模板,模板(template)请不要覆盖,请自行修改,商城内容页模板,在要显示运费的地方,增加以下代码
<!-- 显示物流信息 -->
<style>
.area_list{display:none;border:1px solid #72B2EC;background:#FAFAFA;width:340px;padding:5px;}
.sidebar{height:auto;margin:0px;padding:0px;font-size:12px;}
.area_list .hr{height:30px;line-height:30px;border-bottom:1px solid #B1D4F3;}
.sidebar h3{padding-left:5px;}
.sidebar h5{font-weight:normal;font-size:12px;height:30px;line-height:30px;}
.sidebar h5 span{color:#999;}
.area_list .sidelist{position:relative ;height:32px;width:55px; float:left; }
.area_list .sidelist span h3{ position:absolute;height:32px;line-height:32px;width:55px;font-size:14px;font-weight:normal; overflow:hidden; }
.sidelist span h3 a{font-size:12px;text-decoration:none;display:block;width:auto;height:32px;color:#3F5694;}
.sidelist span h3 a:hover{color:red;font-weight:bold;height:32px; width:auto;overflow:hidden;}
.i-list{display:none;position:absolute; left:60px;top:0px;width:190px;padding:0px;min-height:32px; margin:0px;background:#fff9ef;border:1px solid #c30; }
.i-list ul{margin-top:4px}
.i-list ul li{width:90px;float:left;list-style:none;line-height:25px; height:25px; padding-left:5px; padding-right:0px;margin:0px; }
.i-list ul li a{color:#3F5694;text-decoration:none;font-size:12px;}
.i-list ul li a:hover{text-decoration:underline;color:red;}
.hover{z-index:1000;border:1px solid #c30;border-right:0px;width:50px;background:#fff9ef;overflow:hidden;height:32px;}
.clear{ clear:left}
</style>
<script>var infoid={$InfoID};var totalweight=0;</script>
<div class="yflist">
<div id="showyf">loading...</div>
<div class="area_list" id="citylist">loading...</div>
</div>
<!-- 显示物流信息结束 -->
收银台模板,增加以下代码
<div class='delivery'>
<!-- 显示物流信息 -->
<style>
.area_list{display:none;border:1px solid #72B2EC;background:#FAFAFA;width:340px;padding:5px;}
.sidebar{height:auto;margin:0px;padding:0px;font-size:12px;}
.area_list .hr{height:30px;line-height:30px;border-bottom:1px solid #B1D4F3;}
.sidebar h3{padding-left:5px;}
.sidebar h5{font-weight:normal;font-size:12px;height:30px;line-height:30px;}
.sidebar h5 span{color:#999;}
.area_list .sidelist{position:relative ;height:32px;width:55px; float:left; }
.area_list .sidelist span h3{ position:absolute;height:32px;line-height:32px;width:55px;font-size:14px;font-weight:normal; overflow:hidden; }
.sidelist span h3 a{font-size:12px;text-decoration:none;display:block;width:auto;height:32px;color:#3F5694;}
.sidelist span h3 a:hover{color:red;font-weight:bold;height:32px; width:auto;overflow:hidden;}
.i-list{display:none;position:absolute; left:60px;top:0px;width:190px;padding:0px;min-height:32px; margin:0px;background:#fff9ef;border:1px solid #c30; }
.i-list ul{margin-top:4px}
.i-list ul li{width:90px;float:left;list-style:none;line-height:25px; height:25px; padding-left:5px; padding-right:0px;margin:0px; }
.i-list ul li a{color:#3F5694;text-decoration:none;font-size:12px;}
.i-list ul li a:hover{text-decoration:underline;color:red;}
.hover{z-index:1000;border:1px solid #c30;border-right:0px;width:50px;background:#fff9ef;overflow:hidden;height:32px;}
.clear{ clear:left}
</style>
<script src="js/shop.detail.js"></script>
<script>var dir='/';var infoid=-1;var totalweight='{$TotalWeight}';</script>
<div class="yflist">
<div id="showyf">loading...</div>
<div class="area_list" id="citylist">loading...</div>
</div>
<!-- 显示物流信息结束 -->
{$DeliveryType}</div>


