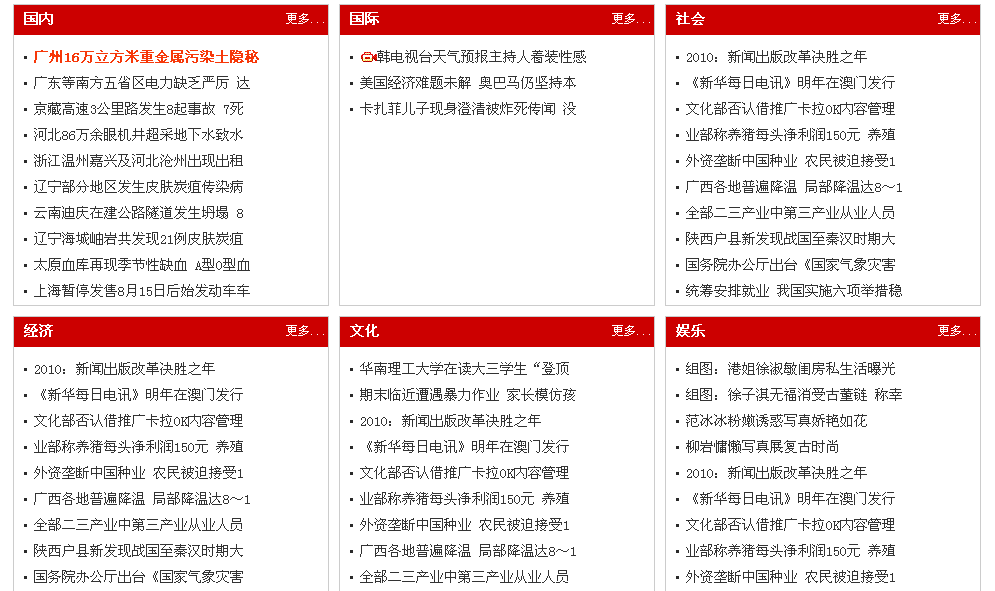
循环列表标签是将某个栏目下的多个二级栏目列出来,而不需要一个个栏目去做模板建标签调用,这样可以节省很多时间,比如我们新闻频道下有国内新闻,国际新闻,娱乐新闻,体育新闻等等。效果如下图:

那么我们就可以建一个循环列表标签来调用,外循环和内循环体样式可以自己输出。如下图:

保存标签后调用代码如下:
<div class="newsmain2">
{LB_循环列表标签}
</div>
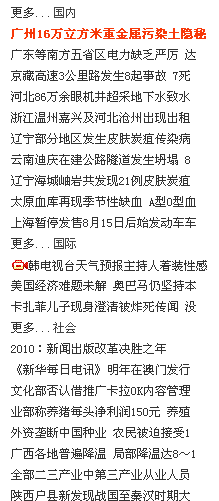
刷新前台模板我们看到是将栏目调用出来了,如下图:

接下来就是写CSS样式来控制了,我们可以查看生成的源代码进行样式控制,样式如下:
<style>
.newsmain2{ width:980px; margin:0px auto;}
.newsmain2 .col{width:32%; float:left; border:#ccc 1px solid; margin:5px; height:300px;overflow:hidden;}
.newsmain2 .col .t{ background:#CC0000; height:30px; line-height:30px; font-size:14px; font-weight:bold; color:#fff; padding-left:10px;}
.newsmain2 .col .t span{ float:right;}
.newsmain2 .col .t span a{ color:#fff; font-size:12px; font-weight:normal;}
.newsmain2 .col ul{ padding:10px;}
.newsmain2 .col li{ height:26px; line-height:26px; background:url(/images/dot.jpg) no-repeat 0px 11px; padding-left:10px;}
.newsmain2 .col a{ font-size:14px;}
.newsmain2 .col a:hover{ text-decoration:none; color:#cc0000;}
</style>


