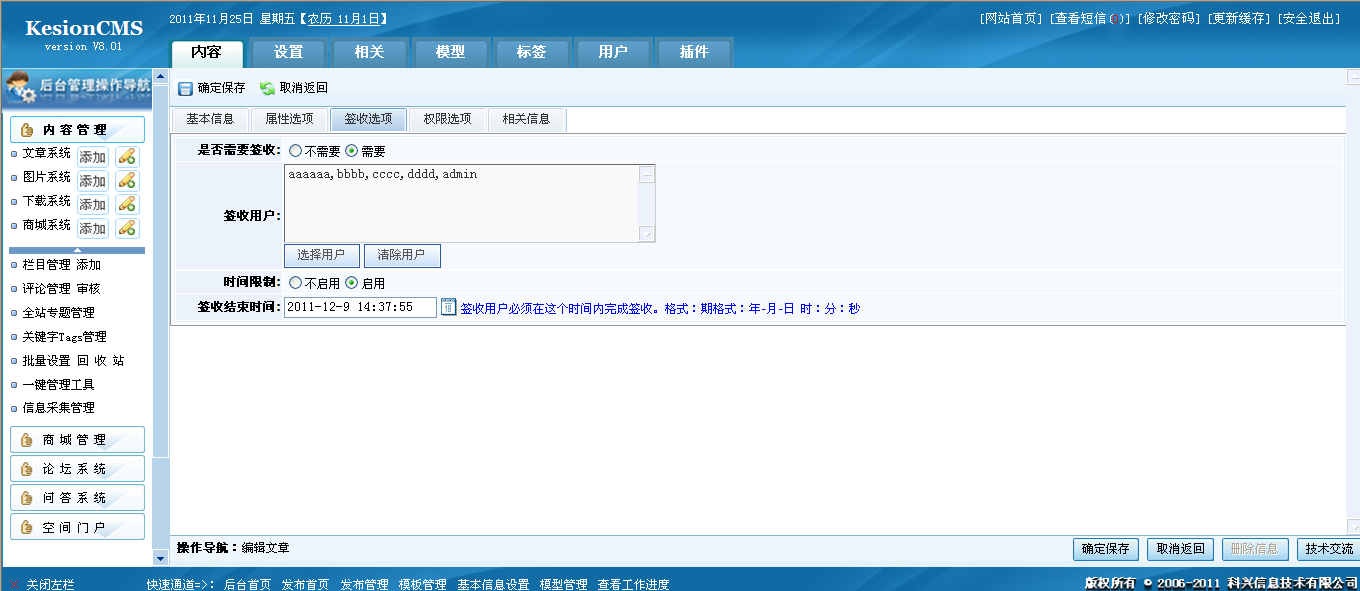
文章的签收功能这是KesionCMS在6.x的时候新增的功能,主要用途比如,企业/政府网站领导需要文章的签收功能,可以让某个重要的文件或通知到达各个部门签收,可以按时间限制,迂期不能再签收,可以管理和查看有哪些部门已经签收过了。根据网站需要,要用到这项功能的可以到签收选项中作设置,如下图:

前台调用如下签收代码
<!-------新闻签收代码,如果没有使用此功能请自行删除----------->
<script src="/ks_inc/jquery.js"></script>
<script src="/ks_inc/dialog/dialog.js"></script>
<script type="text/javascript">
var channelid=null;
var infoid=null;
jQuery(document).ready(function(){
channelid=jQuery("#s_channelid").val();
infoid=jQuery("#s_infoid").val();
loading(1);
})
function loading(p)
{
jQuery("#showSign").load("/plus/dz.qs.asp?infoid=" infoid "&channelid=" channelid "&page=" p);
}
function SignOk()
{
var signcontent=jQuery("#signcontent").val();
if (signcontent=='')
{
Alert(1,'请输入签收内容!',null);
return ;
}
jQuery.ajax({
url: "/plus/dz.qs.asp",
cache: false,
data: "action=savesign&infoid=" infoid "&channelid=" channelid "&signcontent=" escape(signcontent),
success: function(r){
r=unescape(r);
var arrobj=r.split('|');
Alert(arrobj[0],arrobj[1],arrobj[2]);
loading(1);
}
});
}
function Alert(src,msg,act)
{
var oDialog = new dialog("/");
oDialog.init();
oDialog.set('src',src);
oDialog.event(msg,'');
oDialog.button('dialogOk',act);
}
</script>
<style>
.about_list{line-height:24px;}
.about_list a{color:#005599;}
.about_list{ padding:10px;}
.about_article img{ padding-right:10px;}
.title{font-weight:bold;color:#006699;font-size:14px;margin-top:10px; margin-bottom:10px;}
.user_name span{ border:#d8d8d8 1px solid; display:block; float:left; width:95px; height:25px; line-height:25px; overflow:hidden;text-align:center;margin:2px}
.title a:link,.title a:visited{color:#092857;}
</style>
<div class="otherNews">
<h2>新闻签收:</h2>
<div class="about_list">
<div id="showSign"><Img src="/images/loading.gif"></div>
<input type="hidden" value="{$InfoID}" id="s_infoid">
<input type="hidden" value="{$ChannelID}" id="s_channelid">
</div>
</div>
<!---------签收代码结束-------->
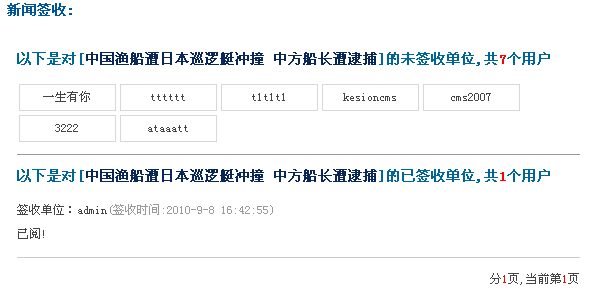
网页显示效果如下图:

用户签收后的效果如下图: